Javaでウェブサイトを作りたくて Windows クライアントに Apache Tomcat をセットアップしました。色々なサイトを参考にしましたので、わたしもまとめ情報を公開します。
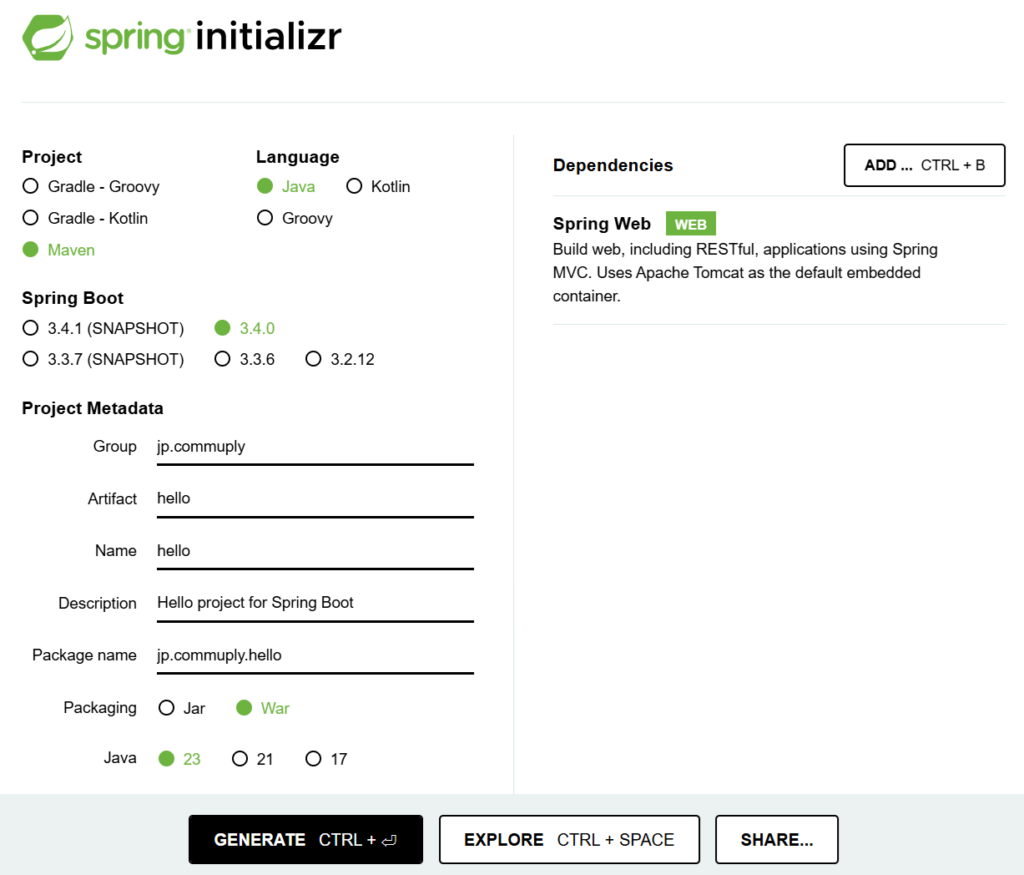
でもね、開発するだけなら Tomcat も HTTP Server も不要でした。詳しくはこちら↓で紹介していますSpring Initializrで始めるウェブ開発
セットアップするソフトウエア
ダウンロードしたファイルは次のものになります。今回はすべてZIPファイルをダウンロードしました。ダウンロード先のリンクを貼っておきます。
JDK (Java Development Kit)
まずはJDKからセットアップします。
次にWindowsのシステム環境変数を設定します。Tomcatでも設定しますので、あとでまとめて設定しても良いです。
[JAVA_HOME]を追加して値をJDKのフォルダ名にします。例えば D:\webservice\jdk になります。jdk\bin になります。
Apache Tomcat
JDKに続いて Apache Tomcat をセットアップします。
次に設定ファイルを更新します。無効にします 。有効にします 。secretRequired=”false” を追記します。<Valve className=”org.apache.catalina.valves.RemoteAddrValve” allow=”127.0.0.1″ /> を追記します。
(Windowsのみ)UTF-8 行を java.util.logging.ConsoleHandler.encoding = SJIS に変更します。
次にWindowsのシステム環境変数を設定します。tomcat になります。tomcat\bin になります。
サービスとして起動するには、コマンドプロンプトを開いてトムキャットの bin ディレクトリへ移動して次のコマンドを実行します。
service.bat install もし「[error] [ 3540] 指定されたサービスは既に開始されています。」と表示されたら、既にサービスに登録されていることを疑ってみます。サービス名はAから始まる「Apache Tomcat ・・・」です。
次にWindowsサービスの一覧を開いて「Apache Tomcat ・・・」を見つけます。
Apache HTTP Server
最後に Apache Http Server をセットアップします。
次に設定ファイルを更新します。apache になります。#を取り除いて有効にします 。LoadModule proxy_module modules/mod_proxy.so LoadModule proxy_ajp_module modules/mod_proxy_ajp.so ProxyPass / ajp://localhost:8009/
サービスとして起動するには、コマンドプロンプトを開いてアパッチの bin ディレクトリへ移動して次のコマンドを実行します。
httpd.exe -k install MariaDB
MySQLを使おうかMariaDBにしようか、色々と悩みました。色々と調べてみるとMySQLとMariaDBには際立った違いはなく、こだわらない人には「どちらでもよい」と感じられる程度の差異があるとの認識に達しました。今回はMariaDBを使うことにします。
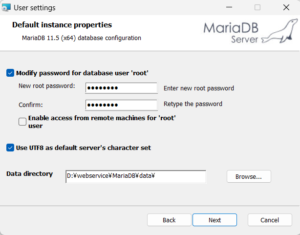
MSIファイルをダブルクリックしてセットアップを始めます。
これでMariaDBのセットアップが終わり、サービスとしてMariaDBが動作しています。
次にWindowsのシステム環境変数を設定します。[Path]にMariaDBのフォルダの中の[bin]を追加します。例えば D:\webservice\MariaDB\bin になります。
MariaDB Connector/J
ダウンロードしたjarファイルを次の2つのフォルダに保存します。
Tomcatが開始されているときはファイル保存後に再起動します。
開始(サービス登録していないとき)
最初に Tomcat を開始します。bin\startup.bat をダブルクリックで Tomcat を開始します。
次に Apache Http Server を開始します。
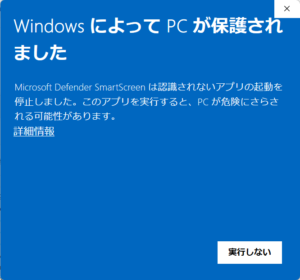
最初に開始するときは Windows によって PC が保護されます。
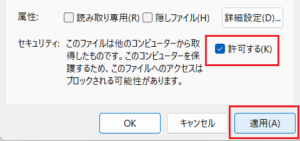
これを回避するために bin\httpd.exe ファイルのプロパティを開いて、[全般]タブの下側にある[許可する]にチェックを入れて[適用]します。これで bin\httpd.exe ファイルをダブルクリックで実行できるようになりました。
ブラウザーを開いて http://localhost を開きます。Apache Tomcat の画面が表示されれば成功です。
終了(サービス登録していないとき)
開いている httpd.exe の画面の右上にある X をクリックして閉じます。bin\shutdown.bat をダブルクリックで Tomcat を終わらせます。
https
これでローカルPCにサーブレットとJSPの実行環境が整いました。https が使われますので、http から変更する設定が必要になります。でもドメインが必要になりますので、ローカル環境では難しいとおもいます。別の機会に紹介できればいいなとおもいます。
アプリを動かす設定
Tomcat/webapps のフォルダに アプリ名(コンテキストルート)/WEB-INF
サーブレットファイルを配置
サンプルのサーブレットファイル(なんとか.class)は WEB-INF フォルダに classes サブフォルダを作って保存します。
web.xml を配置
Tomcat/conf/web.xml を WEB-INF フォルダにコピペして、メモ帳で開きます。次のブロックを探しましょう。
<servlet>
<servlet-name>default</servlet-name>
<servlet-class>org.apache.catalina.servlets.DefaultServlet</servlet-class>
・・・
<load-on-startup>1</load-on-startup>
</servlet> ↑これを、↓このように書き換えて保存します。
<servlet>
<servlet-name>default</servlet-name>
<servlet-class>アプリ名(コンテキストルート) </servlet-class>
<load-on-startup>1</load-on-startup>
</servlet>設定反映
Tomcatを再起動することで設定が読み込まれます。
実行
ブラウザーを開いてURL「http://localhost/アプリ名(コンテキストルート)」を開きます。
稼働確認プログラム
稼働確認のためにつくったプログラムはこちらからダウンロードできます[Java]Tomcat-MariaDBサンプルプログラム

![[Java]初めてApache Tomcatをセットアップ](https://www.commuply.co.jp/technic/memo/wp-content/uploads/2024/09/20240919-160711-300x300.png)




![[PHP]CakePHPインストール](https://www.commuply.co.jp/technic/memo/wp-content/uploads/2023/02/Bake-with-CakePHP.png)